Kamis, 20 Agustus 2020
Launch HN: Hubble (YC S20) – Monitor data quality inside data warehouses https://ift.tt/3gno0Zj
Show HN: Freshlytics – No-cookie privacy-friendly analytics https://ift.tt/2Edc7YB
Show HN: Wishlist – Collect and organize user feedback https://ift.tt/3aOzh3C
Show HN: A list of 470 static analysis tools https://ift.tt/3l3Kq56
Show HN: Free to use static generated landing page template for your mobile app https://ift.tt/2YeS3vF
Show HN: A QR Code Generator for Slack in 7 Lines of JavaScript https://ift.tt/2YkpeOu
Show HN: [Anahita.dev] show-case your side projects https://ift.tt/325VshC
Show HN: My brother wrote this program from jail https://ift.tt/34i3y9E
New Interactive “Shared Spaces” Map and Dashboard Launched
By Phillip Pierce
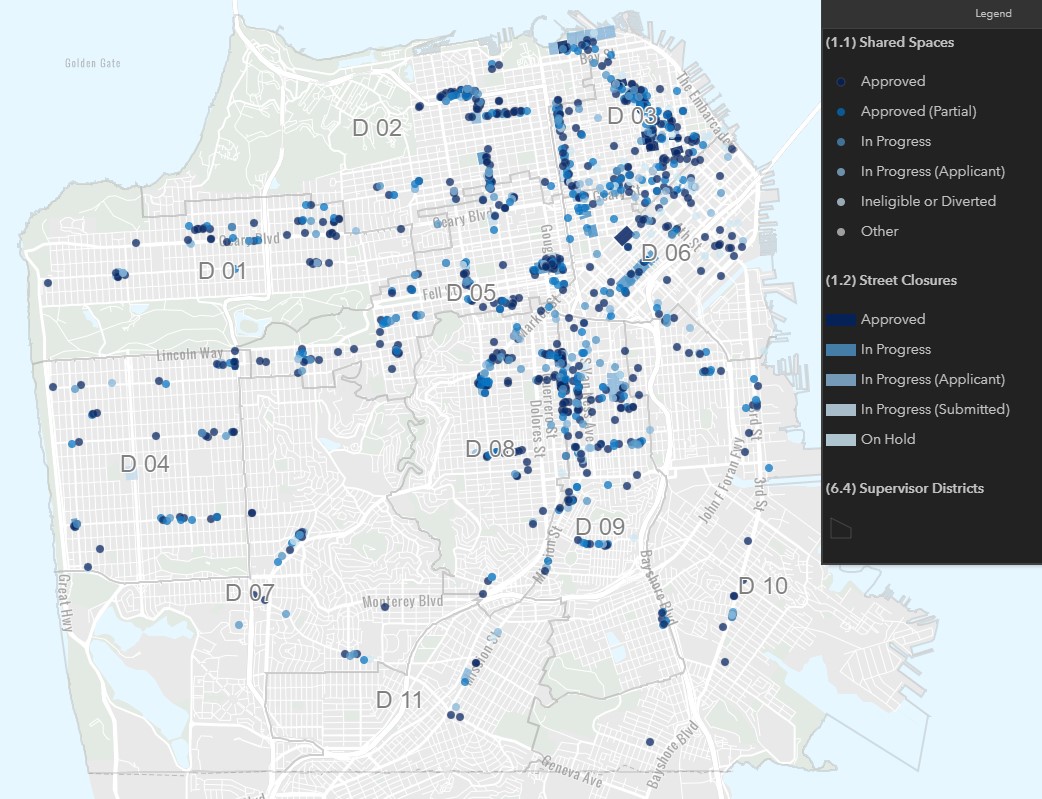
San Francisco’s popular Shared Spaces program, in which the SFMTA is a participating agency, now has an exciting new tool: an interactive map showing the locations and status of all the proposed Shared Spaces locations. The map is designed to make it easier for people to find Shared Spaces, check on permit status or simply track the progress of the program.

“We are so excited to see the new Shared Spaces Tracker that lets restaurants, businesses and residents see where the sidewalk and parking lane permit applications are located and details the status of each application,” said Laurie Thomas, Executive Director of the Golden Gate Restaurant Association. “The willingness to share this information publicly is a testament to how well the City has been working with businesses during this unprecedented time.”
Shared Spaces allows merchants to use sidewalks, full or partial streets, and other nearby public spaces like parks, parking lots and plazas for restaurant pick-up and other neighborhood retail activities allowed under San Francisco’s Public Health Orders. The new program is a multiagency collaboration born out of the city’s Economic Recovery Task Force.
There have been more than a thousand applications for Shared Spaces for uses like outdoor dining in parking spaces or allowing multiple retailers to operate in the open air by repurposing a parking lot. There are important guidelines for the program to ensure accessibility and safety.
![]()
“The Shared Spaces program is vital to helping businesses like ours survive right now,” said China Live restaurant owners George Chan and Cindy Wong-Chen. “We are grateful for the responsiveness of the city to make this happen in such a short amount of time.”
Businesses are also applying for temporary full street closures for certain days and hours of the week. The first two successes were Grant Avenue in Chinatown and Valencia Street in the Mission. More recent approvals include Irving Street between 19th and 20th Avenues and Gold Alley in North Beach. Starting later this month, SoMa will have a recurring Shared Space every Sunday on Folsom from 6th to 8th streets. More closures are in the works for the Bayview, Tenderloin, Castro, Excelsior, Marina, Sunset, Richmond and other parts of the city.
Not every location is a good fit for every type of Shared Space, but the Shared Spaces teams work hard with businesses to find solutions. So far, fewer than 3% of applications were initially ineligible under program guidelines, but most of these were reworked into successful projects.

Next Steps: Keep Evolving and More Outreach
The Shared Spaces program will continue to evolve with new health orders and as other types of business reopen. By looking at the data, we also know that there are more Shared Spaces in some neighborhoods than others. While some of that disparity is related to density and location of restaurants, we also know that not everyone has the resources to take advantage of these programs during this challenging time. In the weeks ahead, we are dedicating more resources to targeted outreach in areas that are not already benefiting from the program.
For more information on the program or to apply, give feedback, report a problem or view the live tracker, visit sf.gov/SharedSpaces. Questions or media inquiries? Please email SharedSpaces@sfgov.org
Published August 20, 2020 at 08:28AM
https://ift.tt/2YjPPv4


